WordPressテーマ「SWELL」について、以下の場合について対処した方法を記載します。
・固定フッターバーに表示するアイコンについて、SWELL標準のアイコン”以外”を指定したい
・でもFontawesom全体を読み込むと重くなりそうなので避けたい
【概要】追加CSSで、SVGコードを用いて上書きする。
SWELLの固定フッターバーのアイコンは、擬似要素beforeにCSSで「content:”●●●●”;」といった形で記載されています。
そのcontentの箇所を、追加CSSで上書きすればアイコンを指定できるのではないかと思って試した方法です。
PHPなしでの方法なので、HTML/CSSをメインでいじる方にとって手を出しやすいかと思います。
変更後のイメージ画像


主な手順
1.使いたいアイコンをSVGでダウンロード
2.SVG画像をCSSコードに変換
3.追加CSSにコードをコピペ
使いたいアイコンをSVGでダウンロード
まずはアイコンのSVGデータを用意します。
https://fontawesome.com/
fontawesome全体をダウンロードせず、一つずつダウンロードすれば軽量で済みます。
https://iconscout.com/
色を指定できるので、今回はこちらを使いました。種類も豊富で便利。
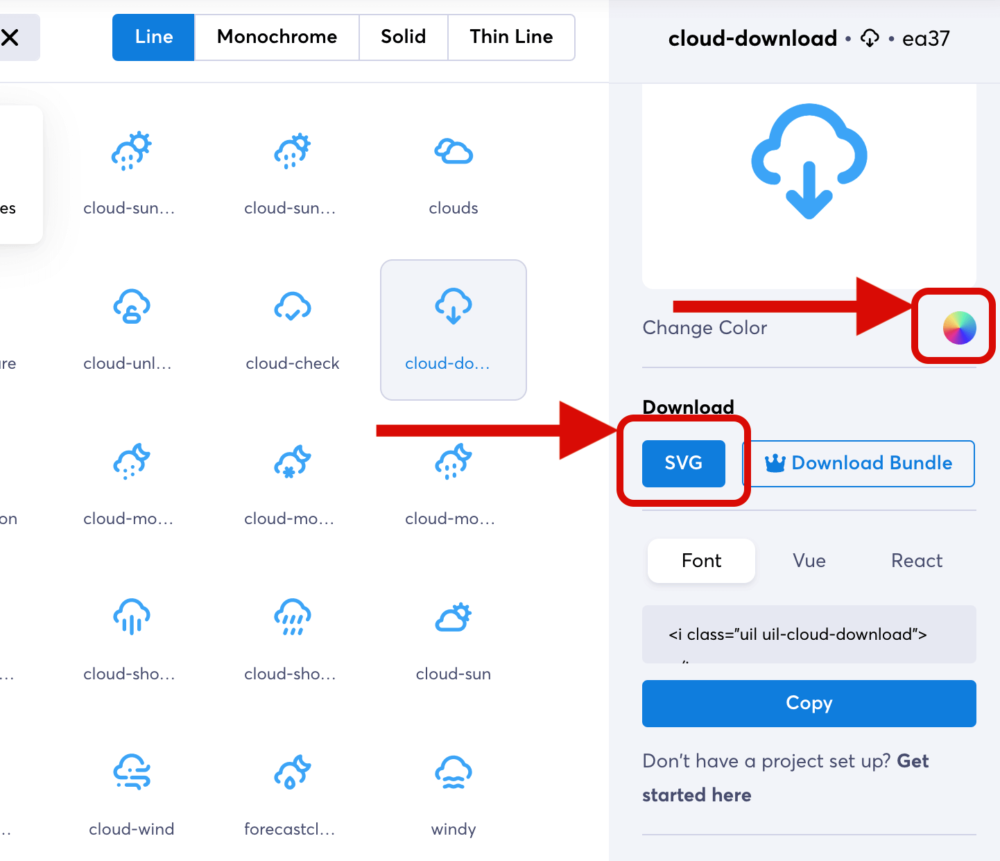
ここではダウンロードっぽいアイコンを使ってみます。

SVG画像をCSSコードに変換
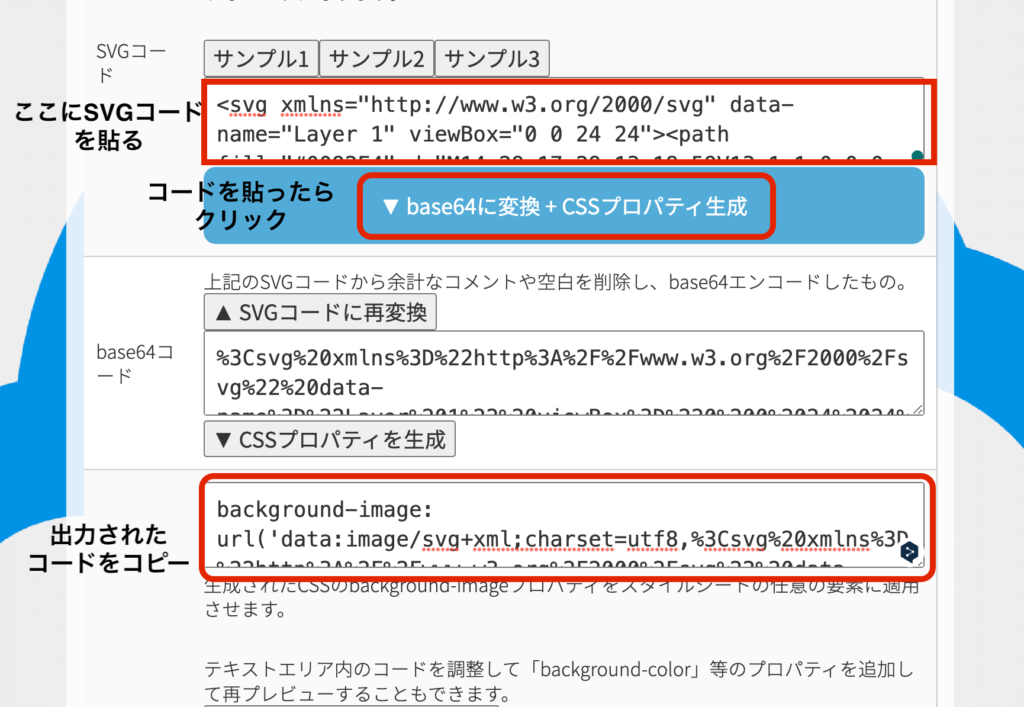
以下のサイトで、SVGファイルを画像でなくCSSなどで使える「base64」コードに変換します。
以下の手順で進めていきましょう。
先ほどダウンロードしたSVGファイルのコードをコピーします。
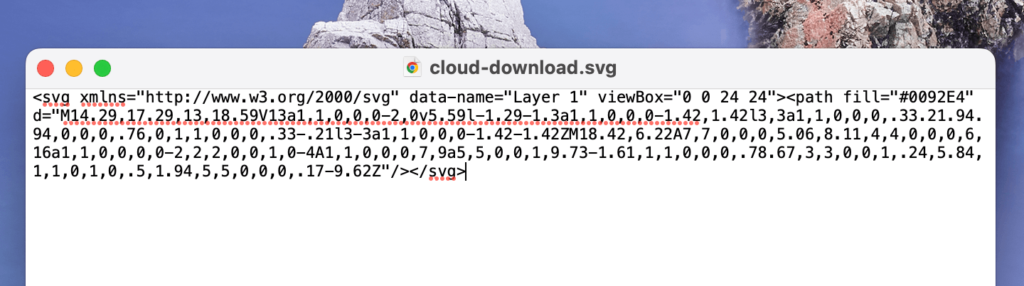
まずは、先ほどダウンロードしたSVGファイルを、VS CODEやメモ帳などのテキストエディターで開いてみてください。

コードをコピーして、以下のサイトで貼り付けます。
https://blog.s0014.com/posts/2017-01-19-il-to-svg/

出力されたCSSコードを、一旦メモ帳などにコピペします。
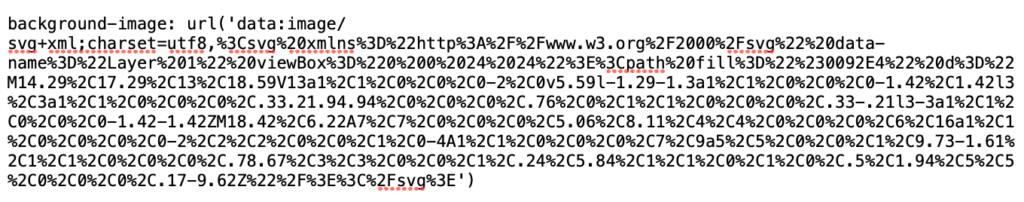
こんな感じのコードが出力されます。

便利すぎる、、、サイトオーナーさんに感謝しつつ、コピーしましょう。
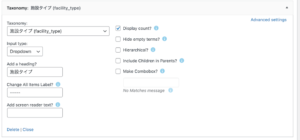
SWELLのアイコンのCSSセレクタに合わせて書き直す
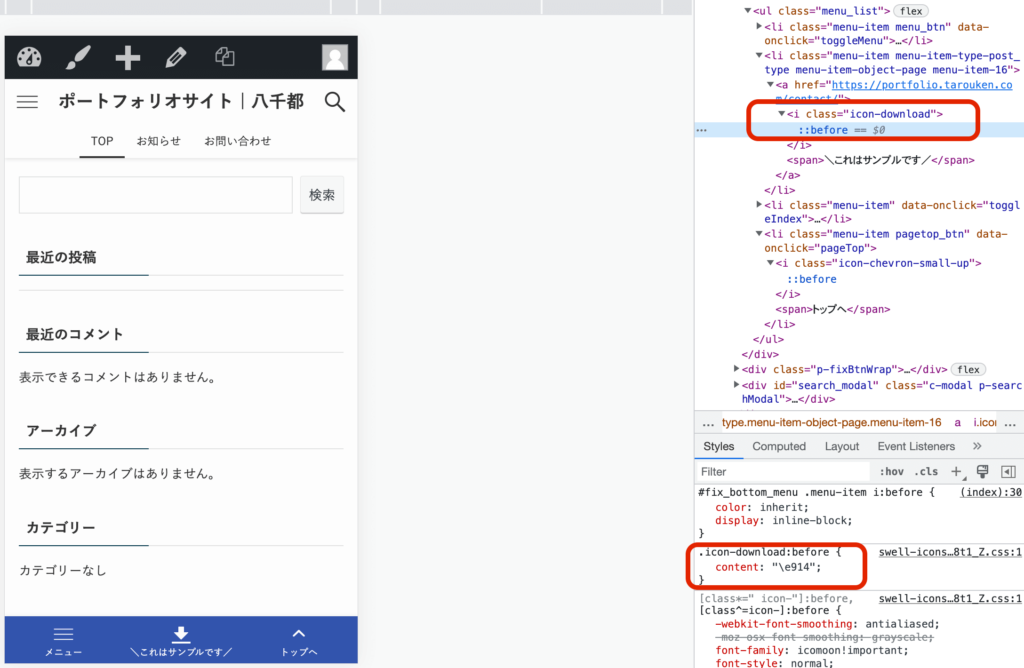
SWELLの固定フッターバーのCSSセレクタを検証画面で確認します。

上の画面のCSSセレクタにあわせて、先ほどコピーしたCSSを直していくことになります。
具体的には以下のようになります。
.icon-download:before {
content: url('data:image/svg+xml;charset=utf8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%2048%2048%22%3E%20%3Cdefs%3E%20%3Cstyle%3E%20.a%20%7B%20fill%3A%20none%3B%20stroke%3A%20%23fff%3B%20stroke-linecap%3A%20round%3B%20stroke-linejoin%3A%20round%3B%20stroke-width%3A%203px%3B%20%7D%20%3C%2Fstyle%3E%20%3C%2Fdefs%3E%20%3Ctitle%3E1067_dl_h%3C%2Ftitle%3E%20%3Cg%3E%20%3Cg%3E%20%3Cline%20class%3D%22a%22%20x1%3D%2223.39%22%20y1%3D%2230.66%22%20x2%3D%2223.39%22%20y2%3D%2220.66%22%2F%3E%20%3Cpolyline%20class%3D%22a%22%20points%3D%2219.82%2026.82%2023.39%2030.54%2026.97%2026.82%22%2F%3E%20%3C%2Fg%3E%20%3Cpath%20class%3D%22a%22%20d%3D%22M34.35%2C36a8.22%2C8.22%2C0%2C0%2C0%2C0-16.44H32.81A11%2C11%2C0%2C0%2C0%2C11.3%2C23.15c0%2C.08%2C0%2C.16%2C0%2C.24A6.32%2C6.32%2C0%2C0%2C0%2C11.77%2C36Z%22%2F%3E%20%3C%2Fg%3E%3C%2Fsvg%3E');
width: 34px;
margin-top: -9px;
}
「background-image:」を「content:」に変更していますね。
また、widthとmarginも使うので先に入れておき、数値はあとで整えます。
ここまで来ればもう完成間近です。
追加CSSにコードをコピペ
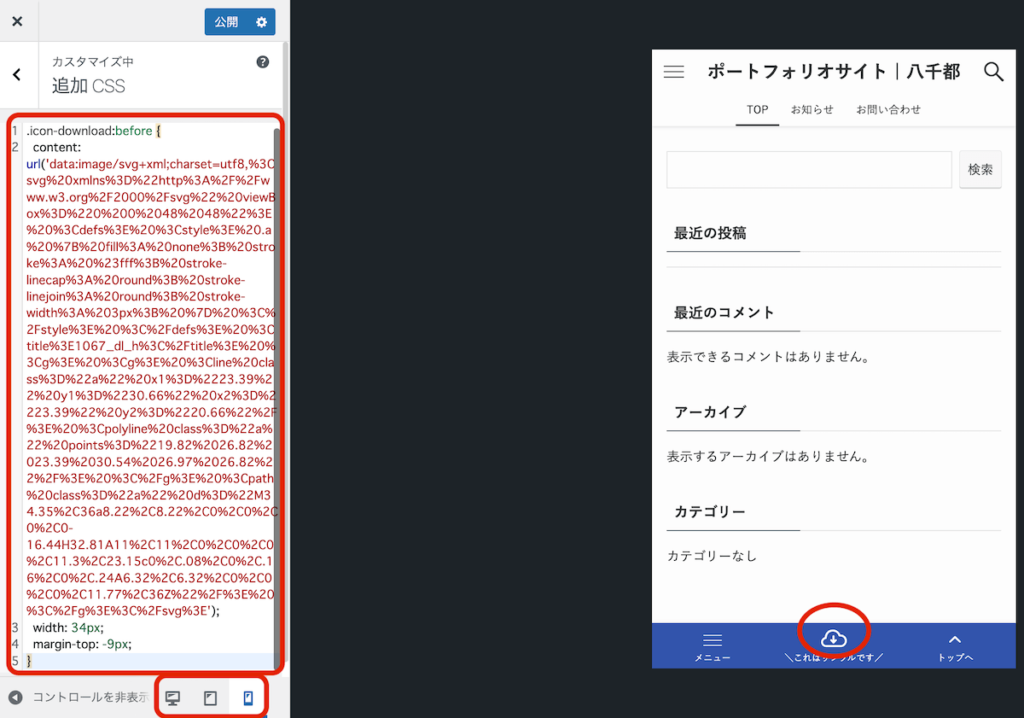
外観・カスタマイズの追加CSSの欄に先ほどのコードをコピペします。

・widthを入れないと表示されませんのでご注意ください。
・高さをtopで指定して調整します。(ここでは、-9pxがちょうど良かったです)
※コードをコピペした後もプレビューが変化しませんが、「PC」→「SP」を行き来するとプレビューが更新されます。
これで完成です!
<補足>
・base64での画像置き換えは、SVGアイコンのような小さな画像だけに使うのが良いです。
・素材サイトによって、SVG画像のwidth・カラーなどを指定しないといけない場合があります。


コメント