Snow Monkey Formsが便利でよく使っているのですが、テキスト用フィールドへ動的に初期値を設定できないかという課題があり、対応しました。
私の場合は以下のようなサイト案件でした。
- たくさんの施設を紹介するサイト
- 施設ごとに詳細ページがあり、各ページにお問い合わせボタンがある。
- お問い合わせフォームには、SnowMonkeyFormsを使用
- お問い合わせフォームの「問い合わせたい施設名」欄に、遷移元の詳細ページのタイトル(施設名)が自動反映されるようにしたい。
ちなみに、ChatGPTのおかげで解決しています。Chat GPTまじすごい。
対応の概要
主に以下2つのステップで進めます。
①functions.phpへのコード追加
②お問い合わせボタンの編集(施設詳細ページからお問い合わせフォームへ飛ぶボタン)
①functions.phpへのコード追加
functions.phpに以下コードを追記します。
(子テーマを使っている場合は子テーマのfunctions.phpへ)
add_filter(
'snow_monkey_forms/control/attributes',
function( $attributes ) {
// name 属性値を持つブロックが対象
// name が fullname という名前のとき
if ( isset( $attributes['name'] ) && 'fullname' === $attributes['name'] ) {
// ?post_id という URL クエリがあるときが対象
$post_id = filter_input( INPUT_GET, 'post_id' );
if ( ! is_null( $post_id ) ) {
// ?post_id で指定された投稿のタイトルを初期値をして設定
$attributes['value'] = get_the_title( $post_id );
}
}
return $attributes;
}
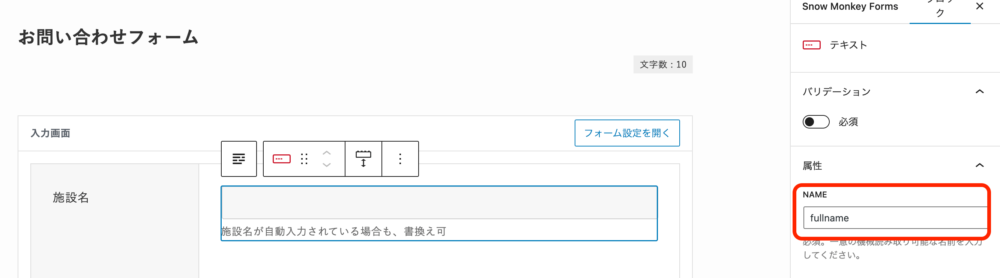
);fullnameというのは、SnowMonkeyFormsの設定画面でいう、赤枠のところです。

ここの「NAME属性」の「fullname」という名称が異なる場合は、上記の黄色のコードに反映させてください。
<参考ページ>
Snow Monkey Forms v1.2.0 をリリースしました
②お問い合わせボタンの編集(クエリパラメーター追加)
上記①のコードで、post_idというURLクエリを受け取ってその遷移元ページのタイトルを表示します。
ここ②では、遷移元のpost_idを渡す準備をする、という内容になります。
まずは、実際に使ったコードの抜粋です。
<div>
<?php
$post_id = get_the_ID();
$url = add_query_arg( 'post_id', $post_id, '/contact/' );
echo '<a href="' . esc_url( $url ) . '">';
?>
<p>お問い合わせする</p>
</a>
</div>例)<a href=”/contact/?post_id=1111″><p>お問い合わせする</p></a>
https://…com/contact/というページへのリンクに、URLクエリ「post_id=1111」が付与されています。
「post_id=1111」のページタイトルを使って、先ほどのfunctions.phpのコードが、「fullname」のフィールドの初期値として反映してくれるようになります。
(これだけだと、簡易なテキストリンクになるので、クラス名やCSSを入れて外観を整えて完成)