Search & Filter Proのチェックボックスを使用して検索をする際、チェックボックスの子要素をクリックすると、親要素のチェックが自動で外れるようにするコードです。
まず、適用後のイメージとしては、以下の感じ。
これがどんなとき役立つかというと、ざっくり「チェックボックスに子要素が多いとき」です。
デフォルトだと、子要素は全て表示されます。
しかし、地名を使ったポータルサイトでは対象の数が多すぎてかえって不便です。そのため子要素を非表示にしておき、親要素がチェックされたときだけその子要素を表示する、といったことをします。
上記画像のイメージでいうと、親要素の東京都をチェックすると子要素の八王子市が表示され、八王子市をチェックすると孫要素の町名が表示される、という動きです。(これはCSSで調整しています)。
が、、、このCSSだと、子要素を表示するには親要素をチェックしたままにする=親要素も一緒に検索されてしまう(八王子市〇〇町で検索したいのに、八王子市全体も検索される)という、本末転倒なことになるのです。
できるだけユーザーに違和感のない検索をしてもらうために、Search & Filter Proに少し手を加える必要がありました。
Search & Filter Proの設定
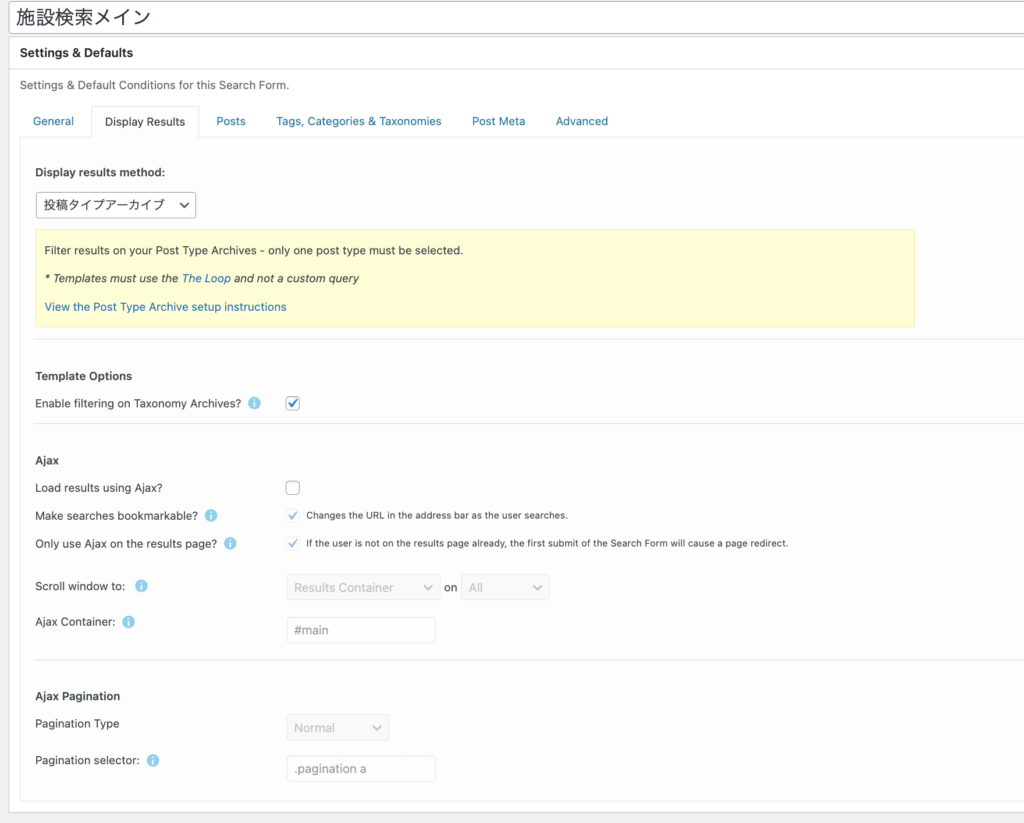
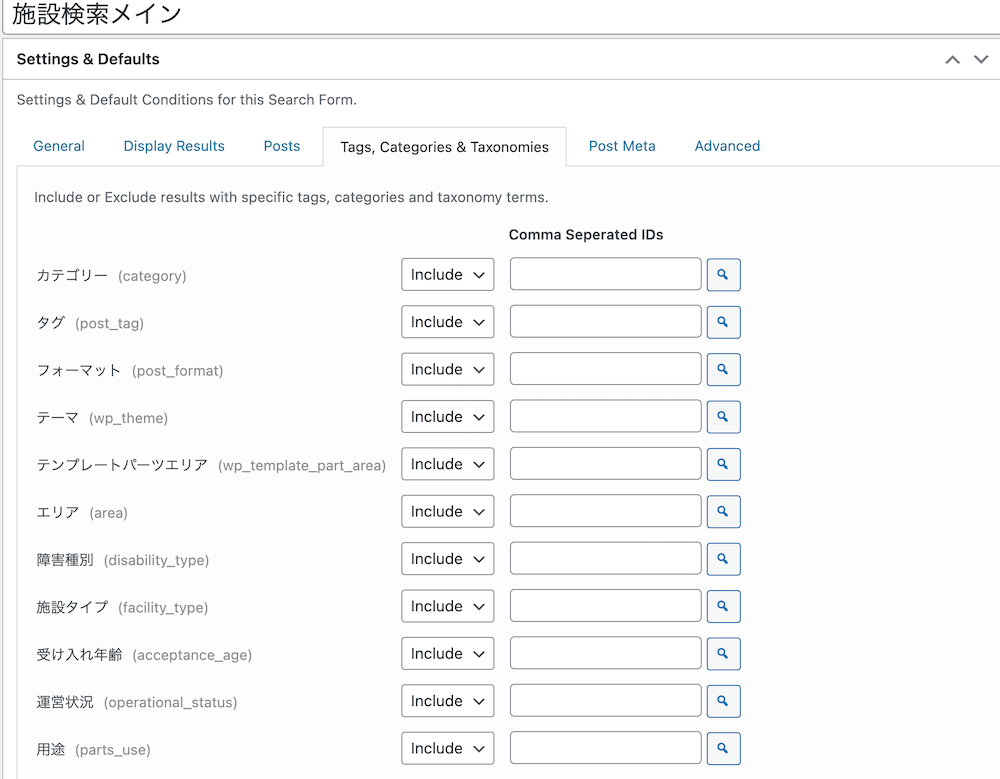
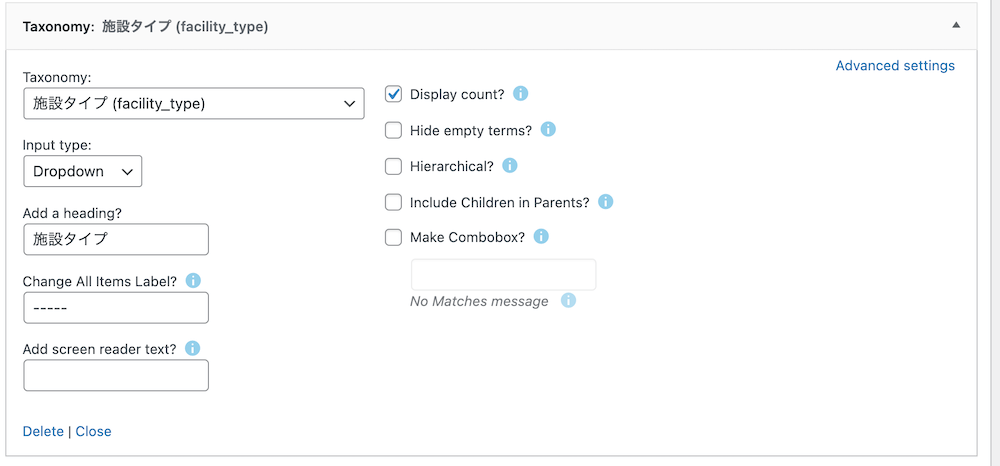
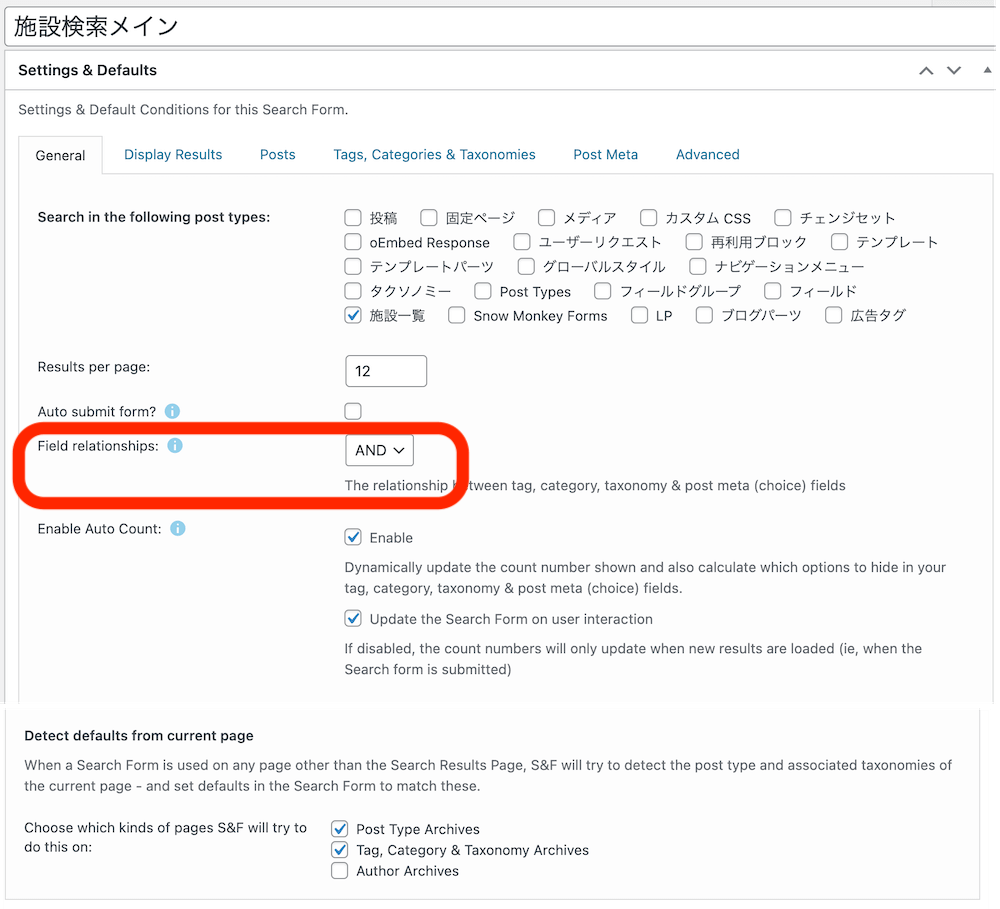
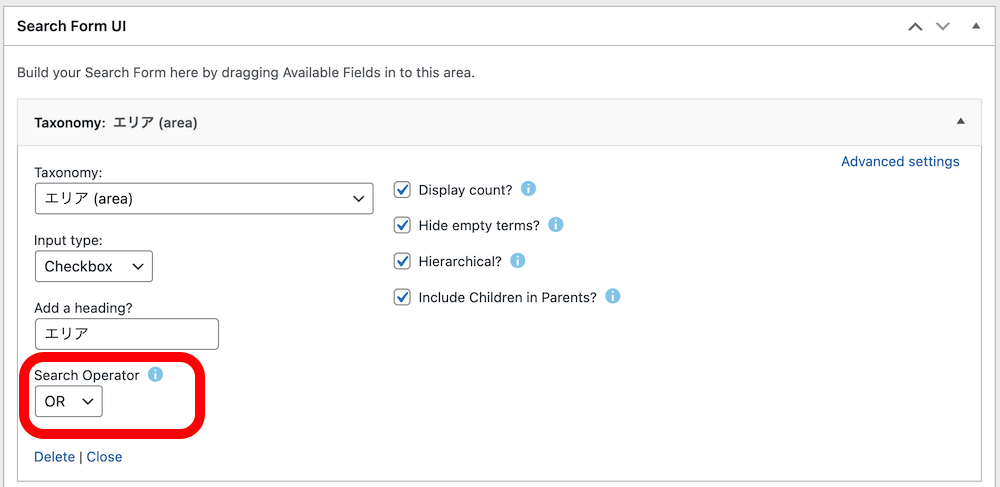
検索全体とチェックボックスの設定は以下のようにしました。
絞り込み検索のため、全体設定では「AND」検索

チェックボックスでは、「OR」検索
「この町とこの町にある施設を検索したい」とかあるので、このようにします。
※これが、子要素を非表示にする、というCSS調整と相入れない点になります。逆に、最終的に選択する子要素が一つしかないなら、AND検索にしておくと、「八王子市をチェック、町名一つだけチェック、両方のAND検索」となり、問題解決。以下のコードも不要です。

挿入するコード
以下のコードを挿入します。
私の場合、対象サイトが「SWELL」を使っていたので、「外観」「カスタマイズ」「高度な設定」で「</body>直前」に挿入しました。
<script>
jQuery(document).ready(function($) {
// 孫要素がクリックされたときに、その親要素・祖先要素のinputから属性checked="checked"が自動で削除される
$('body').on('click', '.sf-level-2 .sf-input-checkbox', function() {
$(this).parents('li.sf-level-1').find('> input.sf-input-checkbox').prop('checked', false);
$(this).parents('li.sf-level-0').find('> input.sf-input-checkbox').prop('checked', false);
});
// 子要素がクリックされたときに、その親要素・祖先要素のinputから属性checked="checked"が自動で削除される
$('body').on('click', '.sf-level-1 .sf-input-checkbox', function() {
$(this).parents('li.sf-level-0').find('> input.sf-input-checkbox').prop('checked', false);
});
});
</script>
これで、冒頭の動画のようになるはずです。
<参考>
その他の設定は、以下のとおりです。全てに最適かどうかはともかく、参考まで。