Contact Form7のラジオボタンのカスタマイズについてご紹介します。
ラジオボタンのデフォルト選択を空欄(どれも選ばれていない状態)にする、との設定です。
具体的には、以下のようなフォーム・ラジオボタンにします。

なお、通常はこうです。
ラジオボタンの最初の項目が選択された状態になっています。

なぜわざわざその設定をするかというと、「誤ったラジオボタンが選択されていることに気づかないままフォームを送信する」という可能性があるためです。
空欄にしておけば、ラジオボタンを見て「選ぶ」という行為をしないと送信できないため、ミスの可能性を下げることができます。
設定はごく簡単ですので、必要な方はどうぞご一読ください。
(すでにラジオボタンを設置してあるなら、1分で済みます)
ラジオボタンの設置
まずは、ラジオボタンを設置します。
※すでにフォームにラジオボタンがあるなら飛ばしてください。
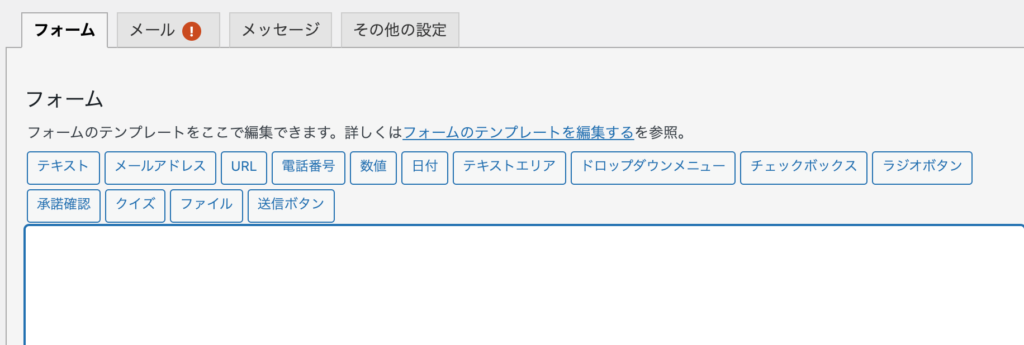
Contact Form7(CF7)のフォーム編集画面で、「ラジオボタン」(右端)をクリック。

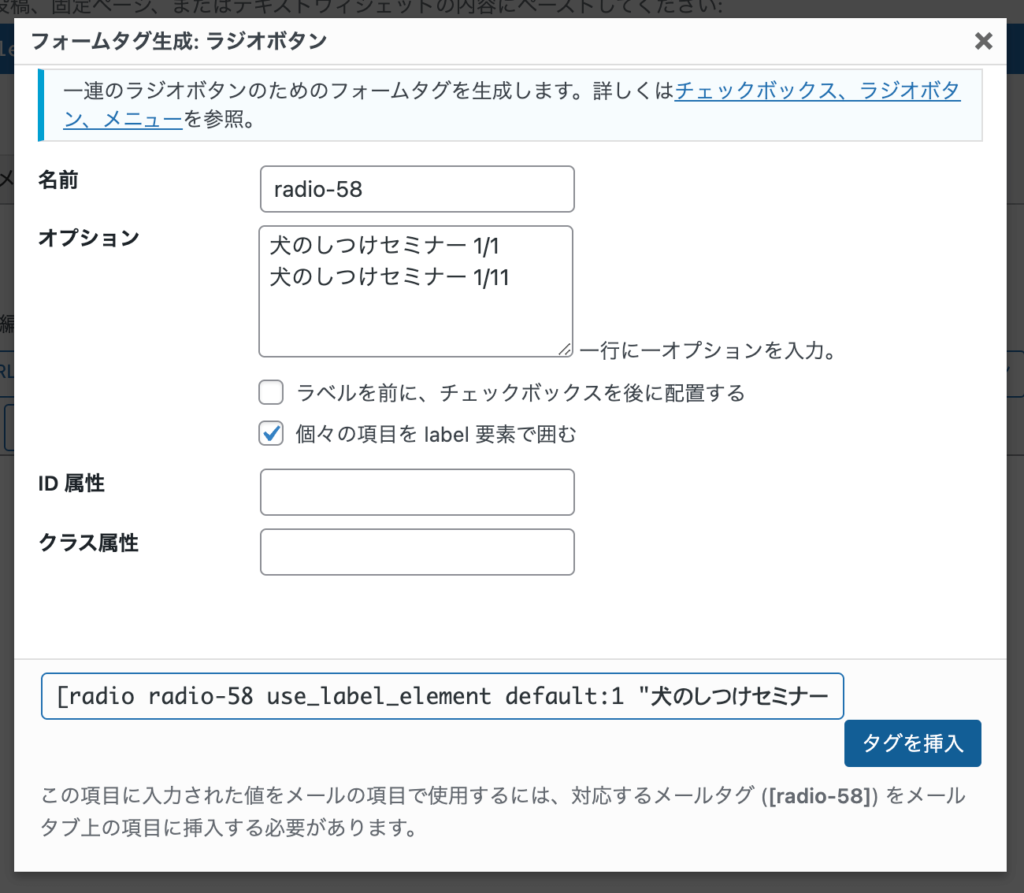
以下の画面で「オプション」、つまりラジオボタンの選択肢を入力します。
1行ごとに選択肢が増えていきます。

入力したら右下の「タグを挿入」をクリック。
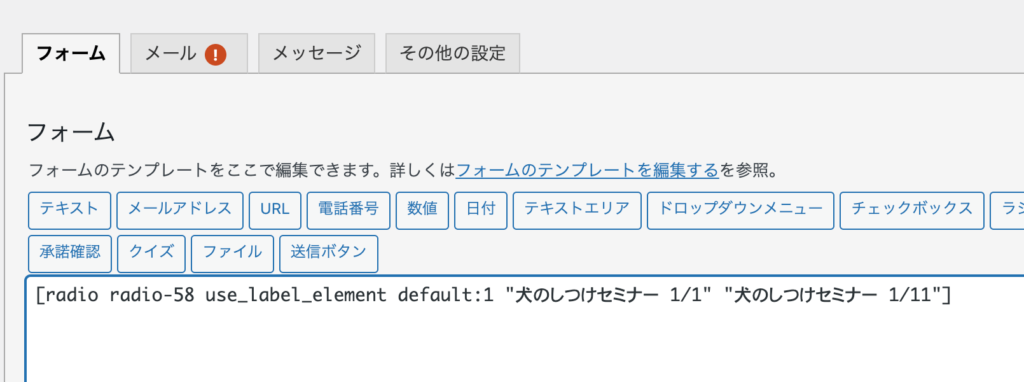
以下の画面のようになります。

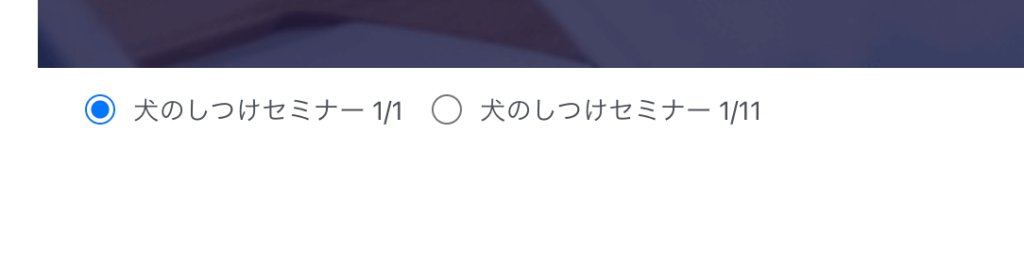
この時点で画面にフォームを入れると、このようになります。

すでにラジオボタンが選択されていますが、ひとまずフォームは設置できました。
次に、この選択状態を外す方法を説明します。
ラジオボタンのオプション
ラジオボタンを設置済みの方は、以下の処理をするだけで完了です。
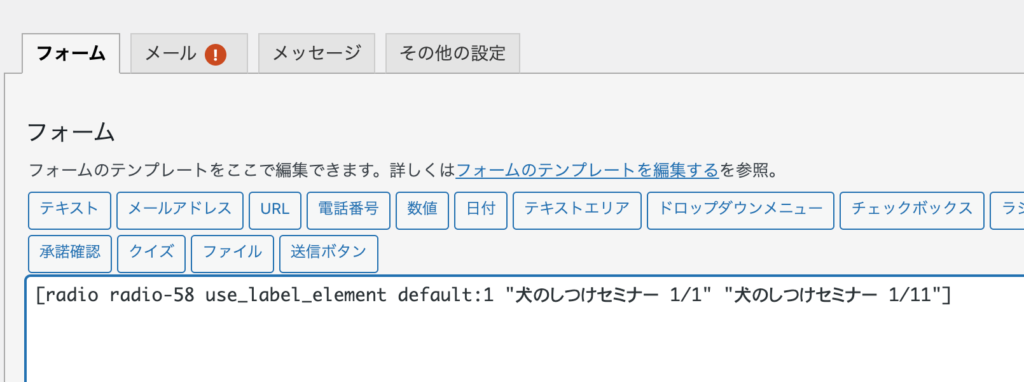
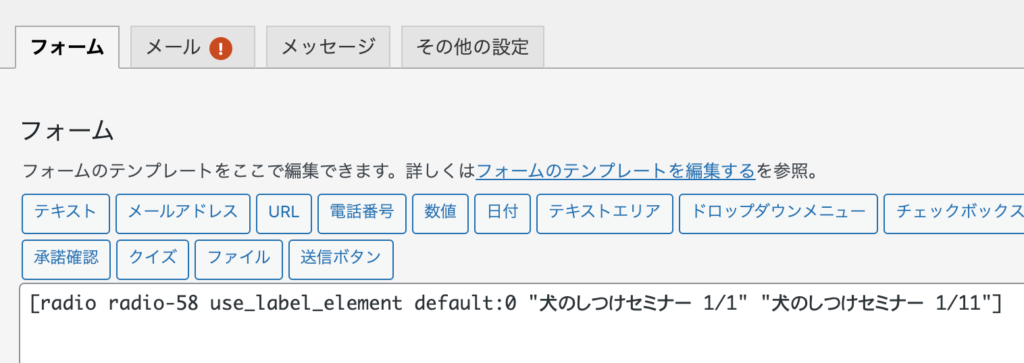
ラジオボタンの選択を外すには、真ん中にある「default:1」を「default:0」にします。
この画面で、、、

このように変更します。わずか1文字。

修正したらフォームを確認してみましょう。

これで完了です。
ラジオボタンは自動で必須扱いにあるため、このまま送信しようとするとエラー表示されます。
そのため、選択漏れも起きません。
また、少し見た目を整えるコードをご紹介します。
こんな感じにする時のコードです。

<table>
<tbody>
<tr>
<th>
参加セミナー名・日程
</th>
<td>
[radio radio-seminar use_label_element default:0 "犬のしつけセミナー 1/1" "犬のしつけセミナー 1/11"]
</td>
</tr>
</tbody>
</table>
[submit "送信する"]おまけ(ラジオボタンを縦並びにする)
ラジオボタンを横並びでなく、縦並びにしたい場合のCSSもご紹介します。
.radio-58 .wpcf7-list-item {
display:block;
}「radi-58」の箇所にコンタクトフォームのラジオボタンの名前を入れ、追加CSSなどに挿入ください。
このようになれば成功です。

以上です!


コメント