Elementorは何かと便利な機能がたくさんありますが、制作で多用する「TOPに戻るボタン」が意外と難しかったので、メモ的に記事にします。
以下の記事を参考にしました。
TOPに戻るボタンの仕様
- 矢印のアイコンを入れる
- 右下に固定
- 画面上端だとボタンを非表示に、少しスクロールすると表示させる。
- ボタンをクリックすると、上端までスムーズにスクロールする。
なお、Elementor Proを使用しています。
よく使うやり方
上記の仕様を満たすパターンが複数あるのですが、一番よく使うものをご紹介します。
主に3つの手順で進めていきます。
- ヘッダーにアンカーとしてIDを付与
- フッターにボタンを挿入
- jQueryのコードを挿入
ヘッダーにアンカーとしてIDを付与
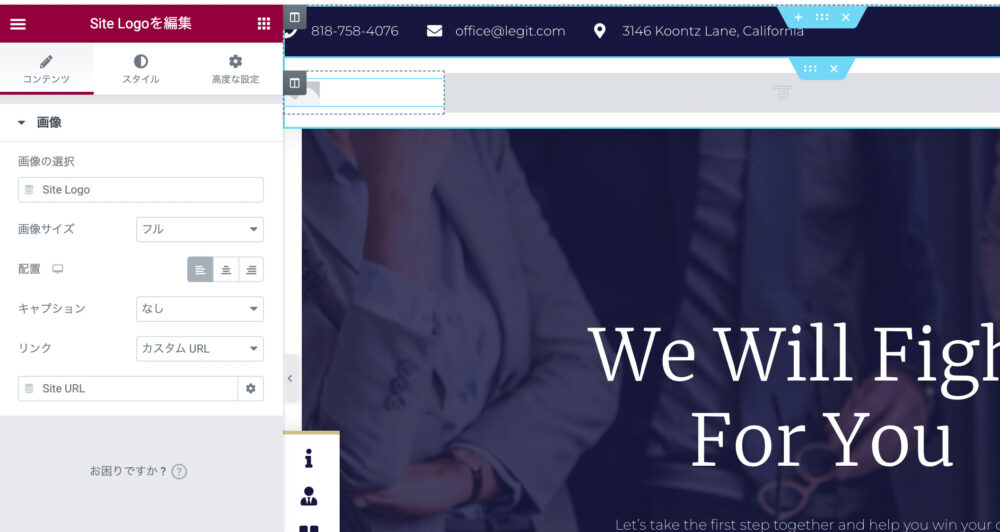
まず、画面上端にある会社ロゴなど、上端にある要素にIDを付与します。


ここではロゴに「top-anchor」とのIDを付与しました。
フッターにボタンを挿入
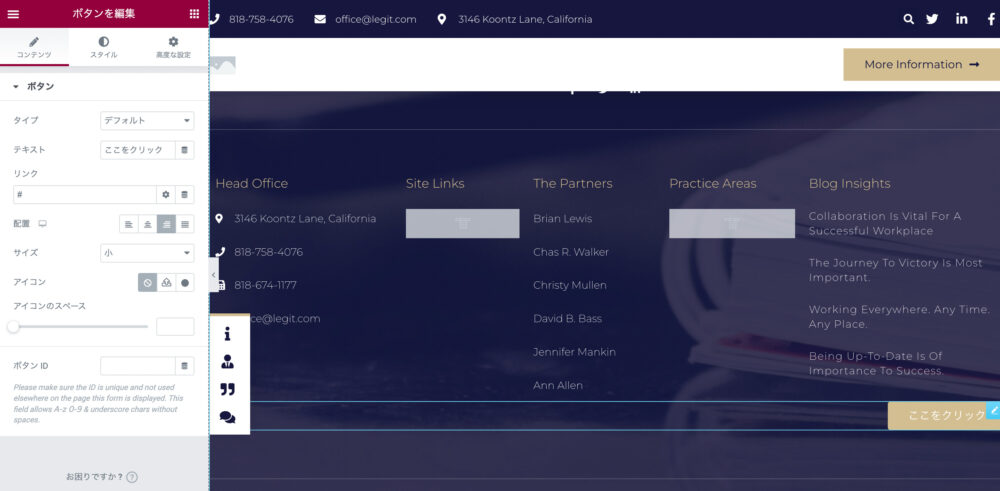
次に、フッターエリアにTOPに戻るボタンを挿入します。

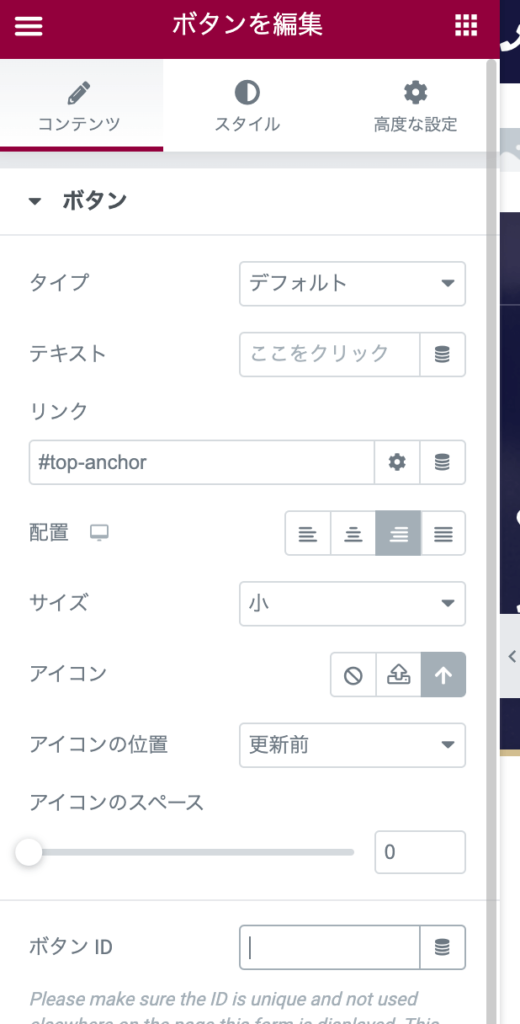
さらにリンク先を入力し、外観を整えます。

テキストを空欄にして、アイコンで矢印を指定します。
リンク先は「#」でなく、ヘッダーのアンカーである「#top-anchor」とします。
「#」だけだとスムーススクロールにならず一瞬でジャンプするため、何が起きたか分からなくなります。
続いて外観を整えます。

これで丸いボタンになります。
Elementor Proはこういうのがほんと楽ですね!
なお、四角いボタンにするには、この画面で枠線の丸みとパディングを消すと元の四角に戻ります。
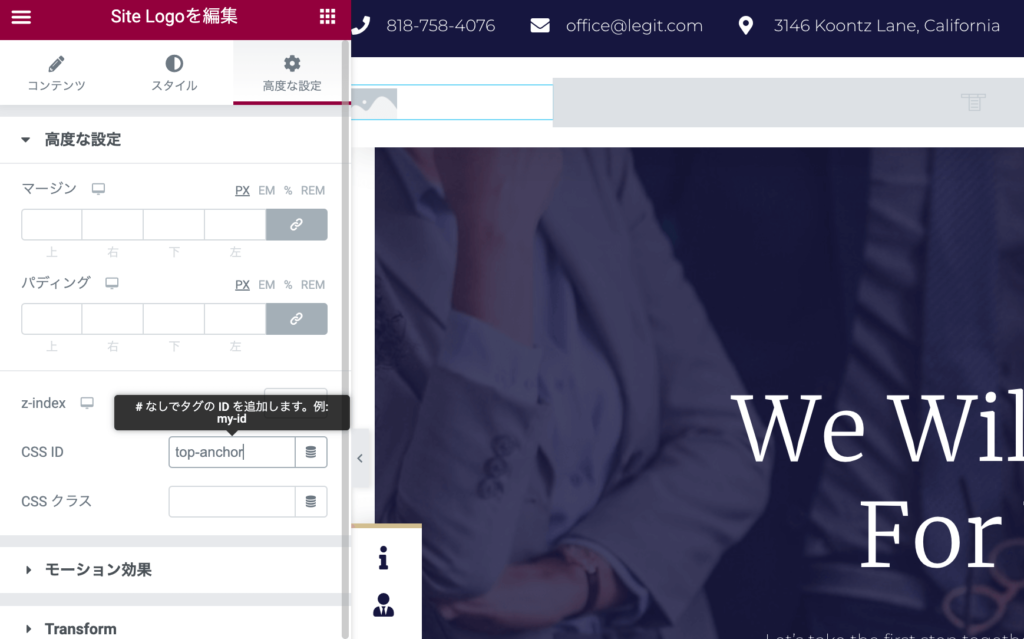
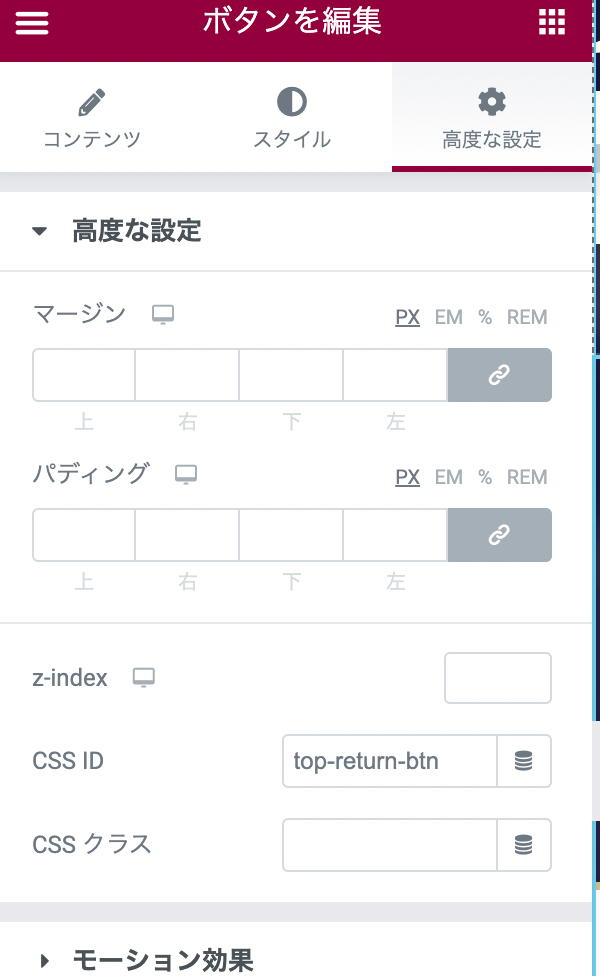
「高度な設定」にて、追加IDを入れます。

ここでは、「top-return-btn」としました。
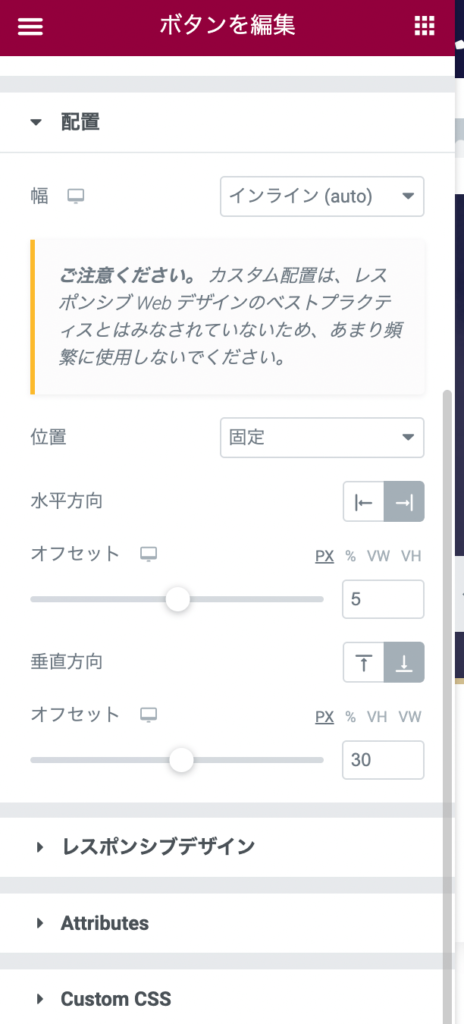
さらに、位置を固定するため、以下のように設定します。

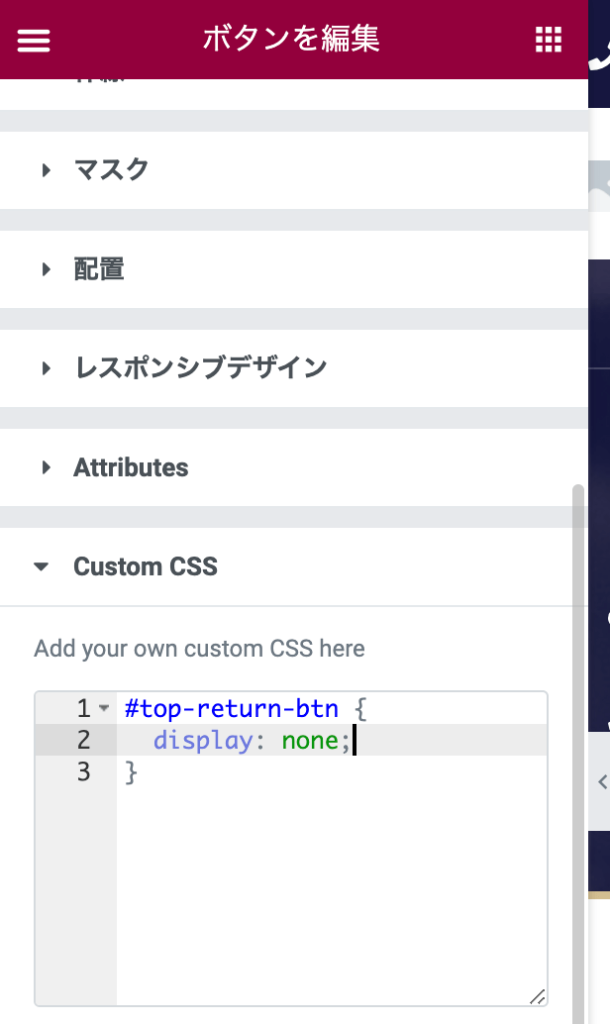
さらに、画面上端では戻るボタンを非表示にしておくため(スクロールしたら表示させる準備)、カスタムCSS欄にて「display: none;」と入力します。

これでボタンの準備は完了です。
※ここではボタンを使用しましたが、「アイコン」でも代替可能です。
jQueryのコードを挿入
続いて、ボタンの表示・非表示の切り替えのjQueryコードを挿入します。
一旦、WordPress管理画面に戻ります。
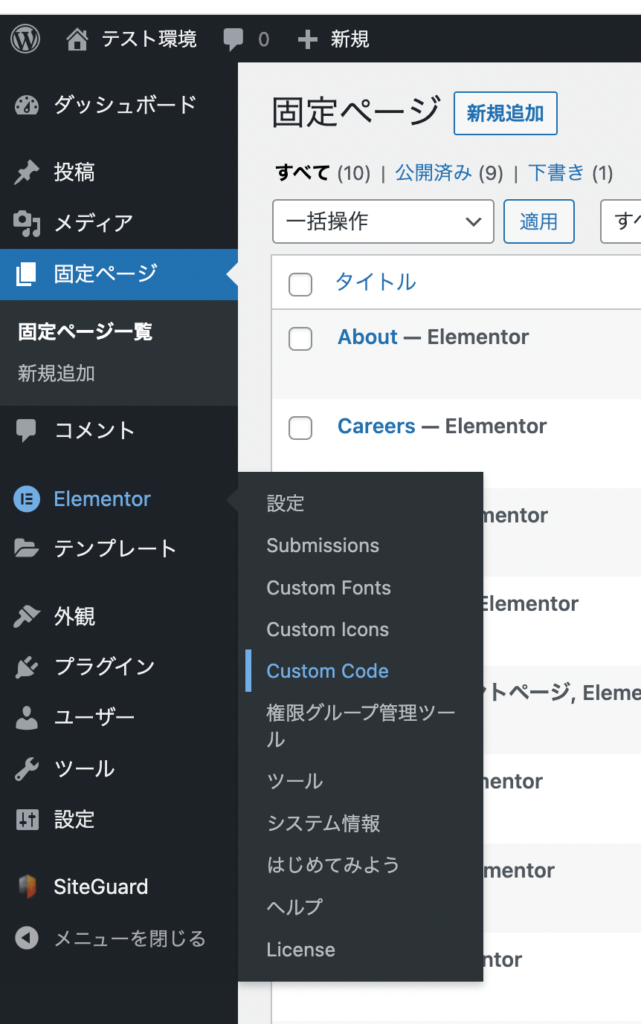
管理メニューの「Elementor」の下にある「Custom Code」をクリックします。

以下の画面で、緑の追加ボタンをクリック。

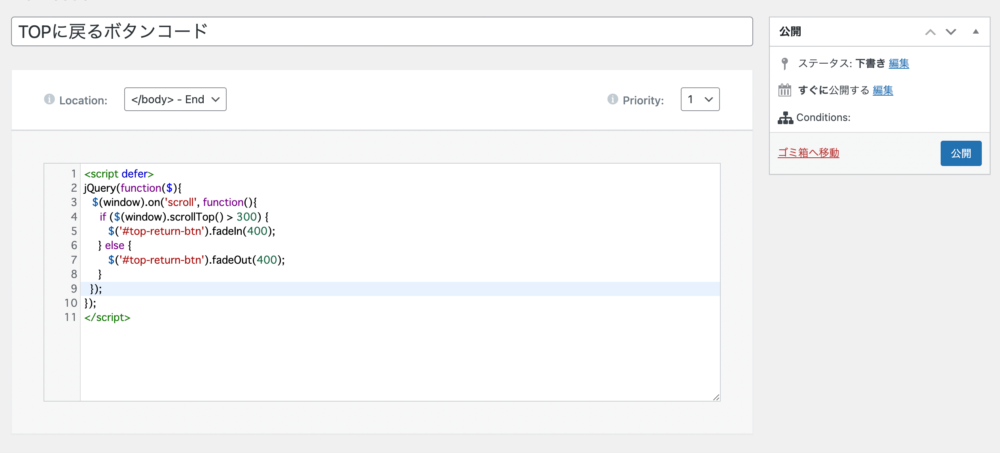
分かりやすいタイトルをつけましょう。
Locationは「/body – End」が良いです。

このコードでは、300pxより下にスクロールすると、400ミリ秒でボタンが表示、300px以下で非表示、という指定になっています。
<script defer>
jQuery(function($){
$(window).on('scroll', function(){
if ($(window).scrollTop() > 300) {
$('#top-return-btn').fadeIn(400);
} else {
$('#top-return-btn').fadeOut(400);
}
});
});
</script>これで「公開」ボタンを押して保存します。
確認してみましょう。
画面の上端では、TOPに戻るボタンは表示されていません。

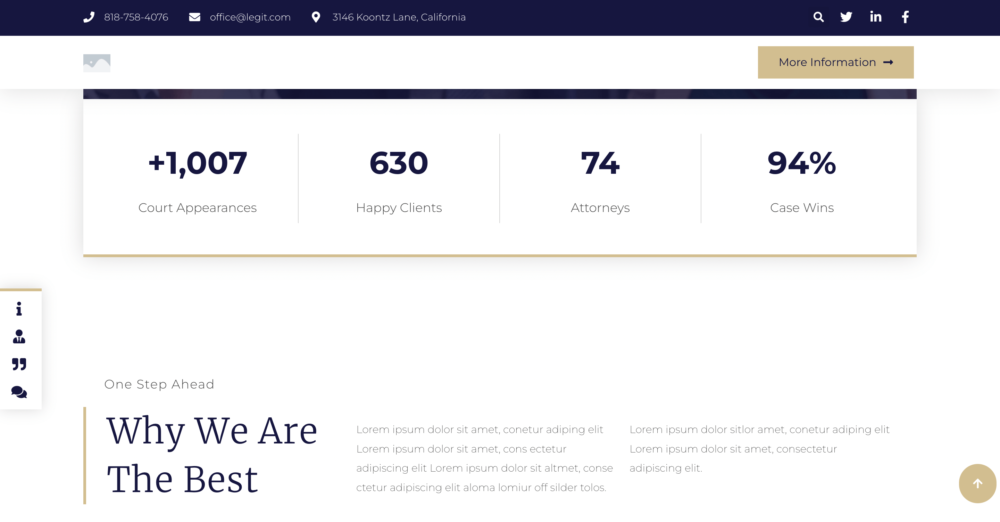
少しスクロールすると、、、
右下にボタンが表示されました!

これで完了です!
機能しないときの別パターン
上記のやり方で機能しない場合があります。
それは、ナビバーが上部に固定されているケースです。
TOPに戻るボタンのリンク先であるロゴが、一緒に画面をスクロールしてくるからですね。
この場合の回避策としては、以下の2つがあります。
1.jQueryにコードを追加する。
2.ナビバーの上にセクションを追加し、アンカーを設置する方法
それぞれ解説していきます。
jQueryにコードを追加する。
手順としては、以下のとおりです。
・アンカーやアンカー用のID付与は全てなくす。
・TOPに戻るボタンのリンクは「#」だけにする。
・ElementorのCustom Codeにて、以下の赤字のコードを追加する。
<script defer>
jQuery(function($){
$(window).on('scroll', function(){
if ($(window).scrollTop() > 300) {
$('#top-return-btn').fadeIn(400);
} else {
$('#top-return-btn').fadeOut(400);
}
});
$('#top-return-btn').click(function () {
$('body, html').animate({
scrollTop: 0
}, 400);
return false;
});
});
</script>
TOPに戻るボタンのリンクを「#」だけにすると、(Elementorが勝手に調整してくれていた)スムーススクロールが機能しません。
その機能を補うために赤字のコードを追加する、という方法です。
この方法は楽ですが、jQueryのコードが(わずかに)増えます。
それを避けたい場合は、この下のパターンを使ってください。
ナビバーの上にセクションを追加し、アンカーを設置する方法
jQueryを増やさない方法です。
ナビバーが上部固定になって使えないなら、その上にアンカーを隠しておこう、とのやり方です。
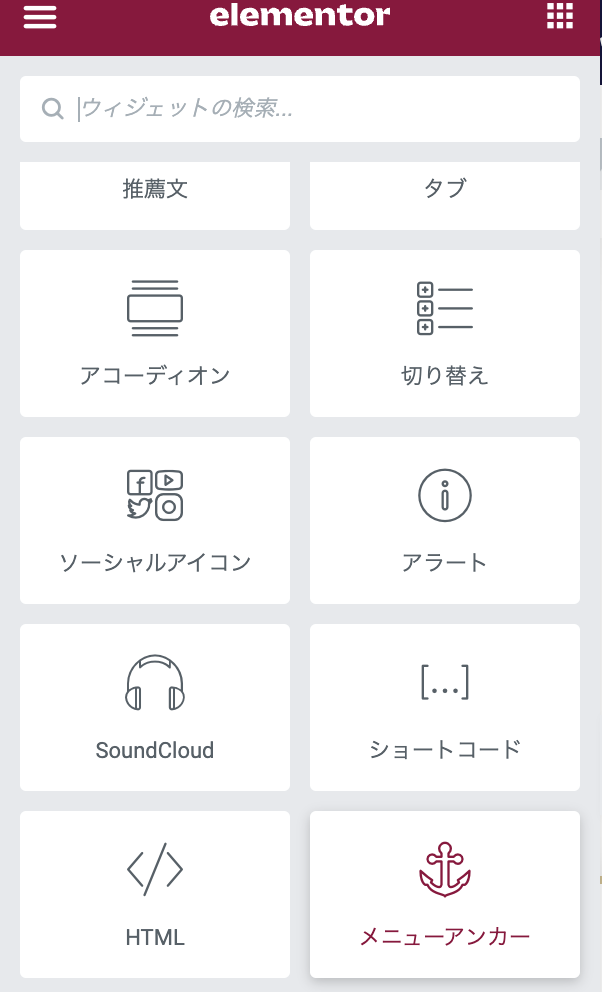
まず、ナビバーの上にセクションを追加し、アンカーウィジェットを設置します。

メニューアンカー(右下)をセクションに追加します。

(右下にある錨マークのもの)
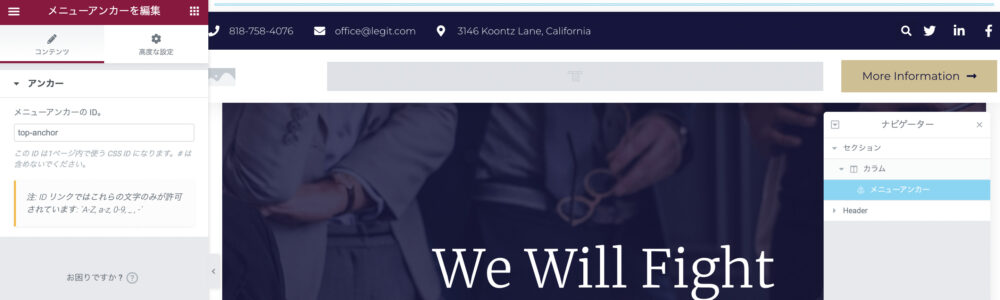
アンカーに「top-anchor」を指定します。
位置的に見づらいですが、ナビゲーターを併用しながら進めるとやりやすいです。

これでリンク先ができるので大丈夫に思えますが、、、
セクションを追加したせいで、不自然な空白ができてしまいます。
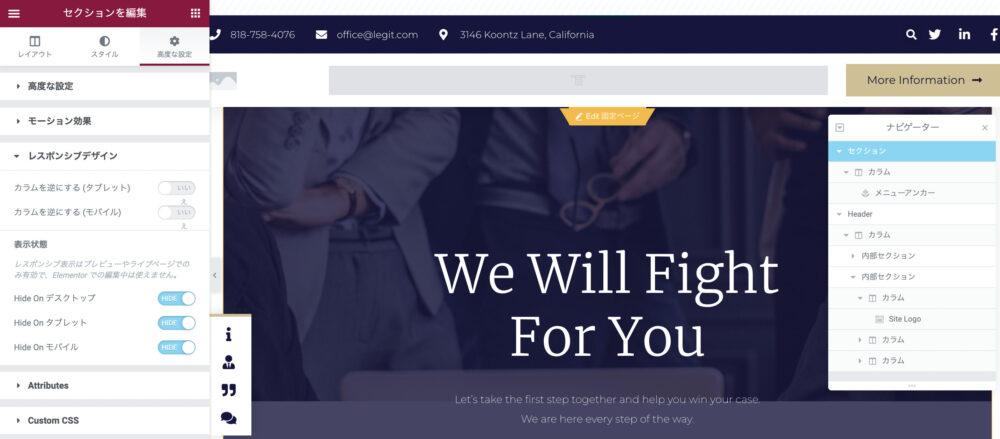
それを消すために、作ったセクションの「高度な設定」の「レスポンシブデザイン」で全て非表示にして隠してしまいましょう。

こうするとセクションの不自然な余白も消えます。
これで、TOPに戻るボタンの行き先をページ上部に固定できます。
(最初のパターンを試した際、ナビバーやロゴにIDを付与しているなら、削除しておきましょう)
以上です!
こちらは紹介リンク:Elementor Pro
コメント